- Full page
- Pop-up window
- Embedded below post
Easy, right? But, the big issue here is.... eeny meeny miney mo, which one of the 3 options should you choose? Where should the comment box be positioned in a post to provide the best accessibility and is most user-friendly?
Take note that comments will not be displayed on the blog's homepage which will only show #comments per post. Comments, if there are, will show on the individual post's web page instead, depending on your selection.
Okay, let's dissect one option at a time!
Full page comment form :
This will load the comment page in another separate Blogger-styled webpage, one that is differently styled and away from the related post page that's opened. Though the comment box is readily available and access to the original post is possible for reviewing by clicking the Show Original Post link, the latter does not display an exact copy of the original post where images and html results are excluded.Hence, should you want to refer to these, you're forced to juggle between opening the related post web page and the full page comments window. All this entails downloading time and can be somewhat annoying to potential commenters. Personally, I do find this rather troublesome when I want to comment on some gorgeous garden pictures in some of the garden blogs that I visit with this Full Page option implemented where I'm forced to switch back and forth just to pen my thoughts and ensure that I'm referring to the correct names of plants/flowers.
Moreover, to exit and return to the blog's homepage or post page, one has to click either of the links again...further time needed to download the web page and can be rather frustrating at times if it's taking too long.
This full page comment form won't ever be my choice for my blogs.
Pop-up comment window :
The Blogger-styled pop-up window for comments will appear on the top-left of the web page that is currently opened. If you're on the blog's homepage, clicking on #comments at the post's footer will pop-up the comment window, whilst on the post page, clicking on Post a comment (if there are comments, this link will appear at the bottom of the list of comments) will do likewise.This pop-up comment form placement is my all-time favourite. Why? The reasons are:
- The currently opened post page remains as it is, while a separate pop-up window opens up on top of the page for comments. The pop-up window can be easily closed after commenting without affecting the post page. So, I can easily return to my previous spot almost instantly.
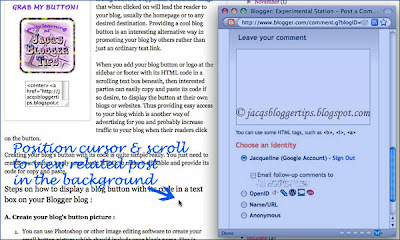
- The pop-up window can be easily dragged to reposition at the sidebar (as shown in the images below) to facilitate commenting, while at the same time I can place the cursor on the post page in the background to easily review the post's contents by just using the scroll wheel. I find that this is such an easy, fuss-free, time-saving and convenient way for readers to comment and for bloggers to respond accordingly. No need to click back and forth between web pages and waste precious time as in the case of the full page option analyzed earlier!
- All the comments, if any, will be displayed below the post and easily readable. The pop-up window does include them too but I can conveniently ignore them and click Jump to comment form to comment straightaway if I wish so.
- The pop-up window can be easily enlarged if I so desire, so too the flexibility to increase the size of the comment box.
An illustration of the pop-up window, highlighted in blue & repositoned to the sidebar,
with the related post page in the background. Clicking on the link 'Jump to comment form'
will do just that as displayed in the image below.
with the related post page in the background. Clicking on the link 'Jump to comment form'
will do just that as displayed in the image below.
An illustration of the pop-up window, highlighted in blue, showing the comment form.
Embedded comment form :
As the feature name 'Embedded below post' suggests, the comment form will be displayed at the bottom of each post on its individual post page, with the comment box appearing at the end of the list of comments. Besides activating this feature at your blog's comment settings (refer to topmost image), you'd also need to enable Post Pages at Archiving for it to work.A great number of bloggers and users prefer this option which was offered by Blogger sometime in October 2008. The obvious reason being its convenience and easy access to comment, with the box within the same web page itself, not needing to click over to another page.
One snag that I've experimented though, is I've to scroll back and forth often times while composing my comment if I need to refer to the post's contents above. This can be troublesome if the post is extremely lengthy with lots of images and already has numerous comments. Otherwise, it's an option worth considering. Hee hee...whatever, I'm still in love with the pop-up window for comments!
Googling further for this article, I've discovered that the embedded comment form may sometimes become dysfunctional due to browser problems or other related issues. Read through these Blogger Help articles if you're interested:
Incidentally, my friend at No-Frills Recipes, who initially applied the embedded comment form to her blog experienced a problem where the inline google adsense ads between posts were pushed from visibility with a wide empty space (gap) appearing after the comment box and sought my advice. After some trouble-shooting, I concluded that the embedded comment feature was the culprit and advised my friend to select the pop-up window for comments instead. Viola...all was well after that. This happened a little over a year ago.
Gosh, how time flies! I was supposed to have done this article then and can't believe that I've procrastinated so long! Better late than never, right?
Go on...choose your comment form placement wisely to benefit everyone, huh!
One last tip before I sign off! Did you know that you can choose not to allow comments for specific posts even though you've selected New Posts Have Comments by default. Just edit the post and click Post Options that is located above the Publish Post button. Then, select either one of the Don't allow buttons and you're done.
Keep learning~~keep smiling~~keep sharing!!

 Email
Email






Oh, has been a year ago? Gosh, time really slip through our fingers!
ReplyDeleteHmm...I couldn't believe that it was that long too until I retraced our related emails to each other. :)
ReplyDeleteIt also depends on your overall blog layout.
ReplyDeleteyour seo tips for blogs are really very useful for me and I will try this one on my seo peterborough blog.
ReplyDeletehow do you create a blog header? I tried it with Photoshop many years ago with the help of a friend but had forgotten how to do it. Do you think you can help me?
ReplyDeleteAlso If you see my blog, I had many drop down menu but how to I get rid of the line between each category?
Thanks
OOps I forgotten to add the reminder. Please let me know when you had an answer for me. thanks so much.
ReplyDeleteEdith - sorry that I'm unable to help you to create a blog header due to time constraint as I've other priorities.
ReplyDeleteHowever, re the dotted line separator between gadgets, you just need to locate the following CSS snippet in Edit HTML > Edit Template:
.sidebar .widget, .main .widget {
border-bottom:1px dotted #940f04;
and change the value of 1px to 0px.
Then, preview to see that all's well before you save template.
Thanks.
ReplyDeleteYou're welcome, Edith!
ReplyDeleteNice share!! I will apply changes on my blog!!
ReplyDeleteThanks, kashish! Hope you'd be pleased with the results.
ReplyDeleteThanks, Commodity tips! I appreciate your sweet comments.
ReplyDeleteMe new. Learned a lot here. Luckly am using pop-up comments. Recently giving problems. May shift to 'discussion'? Seeking your guidance pl. With high regards.
ReplyDeleteSorry, Ifinder... don't understand what you meant by shifting to discussion!
ReplyDeleteMorning. Blogger released ' Threaded Comments System '. Good news . But only for option ' Embedded Comments'. Am using 'Pop-Up'. Please Guide ?
ReplyDeleteIfinder, this is beyond my limited technical knowledge. Sorry, unable to help.
ReplyDeleteAnyway, in my opinion, opting for 'Embedded Comments' may be a better alternative if you wish to enjoy the 'Threaded Comments System'.
Always looking for like blog. Today finally found the. Your blog is great. I like it very much.
ReplyDeleteThanks for your compliment... very appreciated.
Deletethanks for the info :)
ReplyDeleteMy pleasure, Saurabh. Thanks for your appreciation.
DeleteTQVM.
ReplyDeleteI appreciate you for indeed being simply kind as well as for going for this sort of fabulous useful guides millions of individuals are really desperate to discover. Our own sincere apologies for not expressing gratitude to you earlier.
ReplyDeleteAgri Commodity Trading Tips
Much thanks for your kind comments, Riya Bajaj!
Delete