Just learnt how to do that when I was preparing for my previous article, Create Pages in Blogger Blogs with ease, to share in this blog. That's why I've always found it so rewarding to share my knowledge, simply because in giving I receive much more! ;-)
Thanks so much to Aneesh of BloggerPlugins (comment dated March 27 2010 is referred) and W3Schools on CSS styling fonts who provided clues that aided me in getting the results that I've wanted for a long time. Yippee...I've managed to style the fonts of my header's title and description too in the process! :-)
Okay, enough of my joy and back to serious sharing on:
how to change the font of Page Tabs in Blogger Blogs
(by restyling the font family, size, boldness, style and color,
to name a few, using the CSS font properties)
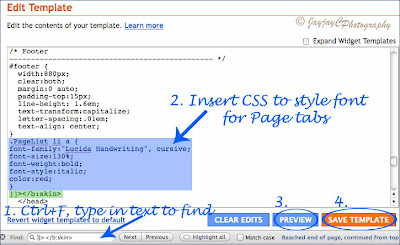
- For this, you'll need to edit your blog's html - go to Dashboard | Design (previously Layout) | Edit HTML. Before editing, it's advisable to always do a backup, by clicking Download Full Template.
- Next, use the browser's search function (press Ctrl+F keys) to find this code: ]]></b:skin>
- Then, insert above it the following CSS (cascading style sheet) font properties:
.PageList li a {
font-family:"Lucida Handwriting", cursive;
font-size:130%;
font-weight:bold;
font-style:italic;
color:red;
}
(Note: the above is just an example which I've experimented, you can change the values of the font properties according to your preference. You can refer to W3Schools and W3C on styling fonts and colours, or google for more)
- Finally, click Preview to see your changes. If satisfied, hit Save Template and you're done! Easy, right?
Keep learning~~keep smiling~~keep sharing!
Update: December 31 2011
An easier way to change the font style and appearance of Page Tabs is via Blogger Template Designer. Check out my updated tutorial here.

 Email
Email



Nice tip :)
ReplyDeleteThanks
Thanks, Avinash...appreciate you taking a moment to pen your thoughts! :)
ReplyDeletehttp://ramasamydemo.blogspot.com/
ReplyDeletesee this...this is a test bog of me...using your code i changed the font size and colour of pages. but there is a problem. i'm using simple ii template released in 2006 by jason sutter. for this template pages appear vertically. how to set them horizontally one after the other?
oh madam, i changed vertical pages horizontally now...so, i dont need that help from you...but i want another help now. how to embed search box within header? that is i want to place search box within header at the right side of it..how to do it?
ReplyDeleteSorry, thandapayal, I'm unable to help you with regards to placing a search box within the header as I don't know how to. Tutorials in this blog focus on what I've learnt thus far as stated at my blog's description. So please do a search at my archives for related articles that you'd like to try and if no results are available, then do a google search for your enquiries.
ReplyDeleteFrankly, I'm no expert at all, just learning like you, but sharing them here whenever I learn something new or come across some technical knowledge acquired in the process.
I looked all over google for a way to change my page tabs font to a handwriting font I had saved on my computer. Thank you so much for providing the coding and instructions. It worked beautifully.
ReplyDeleteThe pleasure is all mine, Robyn! Thanks for your appreciation.
ReplyDeletethanks! made life much easier
ReplyDeleteYou're very welcome, UVFC! Thanks for comment.
ReplyDeleteYour blog is a wonderful resource = please keep up the good work and thank you!
ReplyDeleteThanks for your feedback and encouragement, Sian! Much appreciated.
ReplyDeleteIt works. Thank you so much :-) Any idea how I can leave more blank space between the pages tabs and my first blog post? Also, do you know how to put the pages tabs in the center of the page? I tried with 'page-align: center;', but that didn't work.
ReplyDeleteYou're most welcome, Vanessa.
ReplyDeleteRe your enquiries, go to Design > Template Designer > Advanced > Add CSS and add the following code snippets:
1) To increase height between the PageList and Blog Posts:
.main-inner {padding-top:50px;}
(change the value in px as desired)
2) To center-align the Pages/PageList:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
every once in awhile i change my blog around, and i keep coming back to your website for help. thank you so much!!!
ReplyDeleteYou're most welcome, Danielle! I truly appreciate your positive feedback. Thanks.
ReplyDeleteHehe... you'd be surprised to know that I need to fall back on my own tutorials quite often too to show me anew the way out when problems arise. :)
This didn't work for me. Any ideas?
ReplyDeleteHi Trish,
ReplyDeleteTry this out - instead of doing it at Edit HTML of your blog's template, go to Blogger Template Designer > Advanced > Add CSS and add the code snippets as shown at step 3. of the tutorial above but change:
.PageList li a to .tabs-inner .widget li a instead. Then, play around with the font properties as you wish.
Hope this helps.
Hi, I've tried what you suggested for trish and it still didnt work. Is there a way you could contact me through my email at idwanderers@gmail.com for further assistance? I would most assuredly appreciate your help
ReplyDeleteHi D'Asia E!
ReplyDeleteFrankly, I'm not that proficient in CSS/HTML. Some of the tips shared are my successes after trial and error. Thus, unable to troubleshoot your problem.
However, I've experimented some CSS variables and they worked fine in replacing .tabs-inner.widget li a
The variables are either one of the following:
1) .tabs-inner .PageList li a
2) .tabs-outer .PageList li a
3) .tabs-outer .widget li a
That's all that I can provide. Hope it helps otherwise I'm sorry.
how come it doesnt make a difference?
ReplyDeletei swear i made it just like you did in the pictre, but the font just refuse to change...
Hi Jacqueline,
ReplyDeleteJust wondering... I want to do the same thing but with my own handwritten font (ie. an inserted 'picture/scan' of words I have actually written - I'm an illustrator). Is there any way to do this so the reader clicks on my hand written page tab to be directed to that page? Best, Gus
Hi Eternal,
ReplyDeletePlease check through my replies to Trish and D'Asia dated Oct 20 and Oct 27 respectively and see whether it helps - those are just the other alternatives I know of.
Hi Gus,
ReplyDeleteI'm sure there's a way because I've seen something similar to your request at http://www.sneakymommablogdesign.com/ but I've never experimented that before.
Further viewing that site's page source makes me deduce that a HTML gadget (widget) was added below the blog's header instead of a Page List gadget.
The following is what I feel can be done to create a similar-looking page tab:
1. Do not create a page via the New Page tab. Instead create your pages as posts, using the New Post tab.
2. Then create your relevant handwritten fonts (image+words as wished) and save as .png format online to enable linkage with the illustrated fonts and the related posts. Repeat the process for every post that you wish to be represented like a page tab.
3. Add a HTML/JavaScript gadget below your header and insert into the content box the HTML of the clickable images that link to the related posts. As a guide, check out my tutorial on how to make an image clickable or as a link at http://jacqsbloggertips.blogspot.com/2010/11/make-imagepicture-clickable-or-as-link.html.
Hope the brief suggestions above helps... just my humble thoughts as envisaged, unsure of its outcome.
you know there's a simpler way. you just go to -design-tenplate designer-Advance-Tab text, there's all these fonts you can choose and you can change your font size too.
ReplyDeleteThanks for update, Anonymous! Blogger has made it so easy now!!
ReplyDeleteGreat, easy tutorial! Thanks so much!
ReplyDeleteYou're most welcome, Charlotte. Thanks for positive feedback.
ReplyDeleteHi
ReplyDeleteI want to show reduced size of my post size in blog.
Like on first page instead of showing full post only 20% part of post should be visible.
Try using the 'Jump Break' feature, Kalashgroup! You can find my tutorial about it @ http://jacqsbloggertips.blogspot.com/2010/01/bloggers-read-more-with-jump-break.html
DeleteThanks Man. Good Job. Keep Sharing... I am also working on my Site www.flavorsofsoul.com.
ReplyDeleteWill wait for some feedback for your side as it needs lot of improvement.
You're most welcome, Khappi! I love sharing my knowledge. :-)
Deleteohh thank you so much it is great help for me ,
ReplyDeleteYou know i was headache .
jo i want to change post color and size also change sidebar fonts color and size
this is my test blog http://bit.ly/MP0zs3
Please also help me
i also want add doted line between main-wrapper and sidebar-wrapper kindly ,also guide me for this :)
ReplyDeleteHi Mahi princess!
DeleteIf you're using Blogger Template Designer, to customize your blog, just go to your 'Dashboard', click 'Template' and 'Customize' (which is below the image 'Live on Blog') and click the related items on the left menu and customize as you desire. Best to explore what it has to offer you.
Hope this helps.
Thanks so much, really really useful!xxx
ReplyDeleteThe pleasure of sharing is all mine, Lizzie! Great to know happy with the result.
DeleteThanks for your kind appreciation and willingness to share this tip with others, Roxanne!
ReplyDeleteHi Jacqueline,
ReplyDeleteIt doesnt work with me awwww
I find the ]]> code, stick just above the code presented and it does not work.
The weirdest is that through blogger designer template -tab text- i have also selected my font (courier) and it doesnt work either.
Can you assist ?
Best
Olivia
Hi Olithee,
DeleteI would advice you to remove the code you've added following this post.
There's an updated tutorial on this subject.... follow the link provided at the end of the post above where I've mentioned that it's easier to use those fonts provided at Blogger Designer Template > Advanced > Tabs Text submenu. But if you had previously added custom CSS codes or Edit Html, all that have to be removed first to enable your choice of fonts at Tabs Text to work.
Hope this helps.
Jacqs ! I must be the dummest blogger you ever talk to !
ReplyDeleteIm also wondering how my messages can be classified automatically in the right tabs. for example I want my cooking posts to appear on the home page but also in my cooking tab.
Your help would be very much appreciated;
Don't underestimate yourself, Olithee... all of us bloggers (including me) have much to learn and digest. I'm not that tech saavy and only share whatever knowledge I've acquired thus far through research and trials.
DeleteRe your enquiries above.. sorry, I'm unable to help as it's out of my league.
Thanks a lot for sharing such a nice article.
ReplyDeleteI have implemented this on my sites:
www.wikiconsole.com
www.isoftfiles.com
You're very welcome, Wiki!
DeleteHi! Thanks for this article Very helpful I have a problem with my tabs: there is an annoying black bar on the right and I can't get rid of it and there are even more annoying separators between the tabs. What can I do about that? Here's my blog:
ReplyDeletehttp://greluchesetfanfreluches.blogspot.fr/
Here's the CSS I added to obtain this result:
.tabs-inner .widget li a {
font-family:"Gruppo";
font-size:122%;
font-weight:bold;
font-style:bold;
color: black;
border:0px;
background: #ffffff;
}
I would reeeeaaaally appreciate any help!
^^
Hi... I don't think you need to add CSS. An easier way is to go to Dashboard > Template > Customize (Blogger Template Designer) > Advanced > Tabs Text and Tabs Background, where you choose your options to effect the changes you desire. You have first to remove the CSS that you've added earlier to make them work.
DeleteHope this helps.
hey jacq,,, its good tips....i have implemented on my site,,, good.. keep going...thanks..
ReplyDeleteYou're most welcome, Manjunath! Thank you so much for the 'thumbs up'!
DeleteThanks for share this articel, nice post
ReplyDeleteMy pleasure in sharing, Mahrus.
DeleteGreat Work, Thanks and God Bless You
ReplyDeleteGreat to know, Syra Ahmad. Thanks and God bless you too.
Deletethanks for sharing! but anyway, how to increase the size of pages tabs (not the font but the pages tabs itself)? i want my pages tabs to have a big border or kind of thing i guess.
ReplyDeletecheers!