
Follow these very simple steps
to create a hypertext link in Blogger :
(this link will open the webpage in the same window)
- In Compose mode of the New Post Editor, place your cursor where you want to create the link in your blog post.
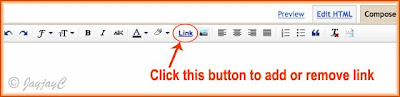
- Click on the blue-coloured Link button that is displayed on the Post Editor's toolbar as pictured above. An Edit Link window will then pop up for you to insert the URL and Text to display. Before that, you'll first need to open another browser window to find the webpage that you want to link to.

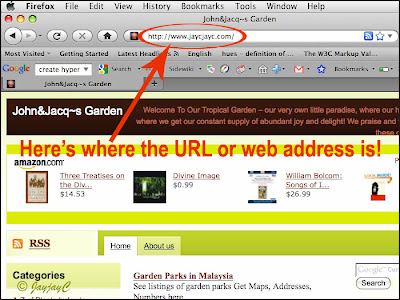
Then, select and copy (Ctrl C) the web address that is found at the top white box of the browser's address bar.
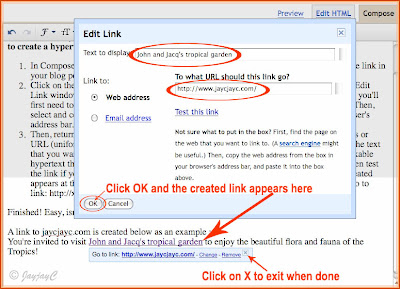
- Now, return to the Edit Link window of the Post Editor and paste (Ctrl V) the copied web address or URL (uniform resource locator) into the box provided.

Next, type into the box above it, the text that you want displayed to denote the link. This will appear on your blog post as the clickable hypertext that leads to the linked document/webpage when it is clicked upon. (Tip: For accessibility reasons, avoid writing 'Click here' or using the URL as the hypertext, as it's not informative to readers, especially disabled ones. Moreover, some URLs are just too long and look queer).
You can then test the link if you so desire or just click OK to exit window. And, straightway, the link as created appears at the place where you've placed your cursor earlier, with a message below it: 'Go to link: http://xxxxxxx - Change - Remove', which is self-explanatory. Click X to exit,
A link to jaycjayc.com is created below as an example, following the tutorial above :

You're invited to visit John and Jacq's tropical garden to enjoy the beautiful flora and fauna of the Tropics!
Clicking on the above hypertext link will open the webpage in the same window! Are you satisfied with that and through with learning? Then, good-bye for now!
Or would you like to know how to create a link that opens in a new window? Blogger does not provide the magic wand for this, you have to do it manually in Edit HTML mode. Please do take up the challenge and you get to learn a little about basic HTML (hypertext markup language) here. Just a few more additional steps and you're done!
Learn how to create a link that opens in a new window :
- Okay, here I assume that you've created a hypertext link following the tutorial above in Compose Mode. Now, you need to go into Edit HTML mode, locate the link's HTML code and make a slight addition as shown in the example below. Just observe the difference in the HTML codes between the two links.
- As an example -
this is the newly created link that opens in the same window:
John and Jacq's tropical garden and its HTML code is:
<a href="http://www.jaycjayc.com/">John and Jacq's tropical garden</a>
- To convert the link to open the document in a new browser window, you just need to add target-"_blank" to the link. The link in HTML would now look like this:
<a href="http://www.jaycjayc.com/" target="_blank">John and Jacq's tropical garden</a>
and shown as John and Jacq's tropical garden too,
but when clicked will be directed to open the link in a new browser window.
Go on, click it to see!
Visit my previous article on How to create a HTML link to another webpage for more in-depth.
You may ask, "Why would I want to create a link that opens in a new window?
Would you want your reader to be redirected away from your blog to another or have your blog easily accessible? The clickable link that opens in a new window would enable the reader to enjoy its contents in another window, whilst still have your blog readily opened and still available to continue from where she/he left. A normal link that opens in the same window, will lead the reader away from your blog to the linked one. Though by clicking the back arrow, he can be redirected back to your blog, but sometimes one can get carried away by contents of the other linked blog to want to return to the original blog. What if many interesting links of the other blog are opened and the reader finds it too labourious to search for the back link to the original post that introduced the other blog in the first place?
The choice is yours! After all, it's your blog, to maintain as you wish! But, it's good to learn that there are choices and how to apply them, right? Hope these blogger tips have benefited you! :-D
Keep learning~~keep smiling~~keep sharing!!

 Email
Email

Hi,,,
ReplyDeleteI am looking for the Hyper text that we create for comment posting and not for the Blog post.
Faisalabad
Hi faisalabad! I'm unclear about your request. Probably you may want to check out my other tutorial at http://jacqsbloggertips.blogspot.com/2010/01/how-to-create-html-link-to-another.html for answers.
ReplyDelete