 I didn't realized that inserting a jump break in my Blogspot posts is soooo very easy!
I didn't realized that inserting a jump break in my Blogspot posts is soooo very easy!Hmmm...I have eyes but don't see! It appears that this wonderful feature, the 'jump break' icon at the extreme right of the New Post Editor's toolbar had emerged since last September and I had overlooked it for so long! Gosh!
This was one of Blogger's 10th birthday celebration gift to us! Happy Belated Birthday and a million thanks to the Blogger Team and all who have worked hard and smart to share this wondrous present!
I'm so excited to have stumbled upon this two nights ago and have just applied them at my blog posts! And, I would like very much to share here on how to insert the jump breaks for those who are also panting for such a feature.
(This post is specially dedicated to a dear friend, Cheah of No-Frills Recipes, an aspiring blogger)
What is a jump break?
It is a useful tag that you can insert in a post, especially for long posts that appear in your blog's index page or homepage. With a jump break, it will create an expandable post summary, where the portion above the break shows a snippet of your post, with a "Read more" link below it, directing to the full post if the reader wants to read the rest.
How to create 'Read More Post Summaries' in Blogger,
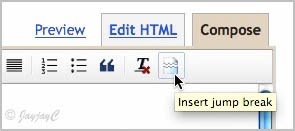
using the 'Insert Jump Break' icon, only available in the New Post Editor :
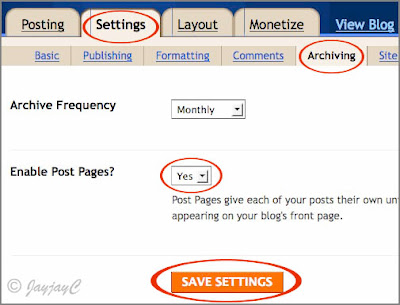
- First, enable the Post Pages to make this feature work. Go to Settings | Archiving, and set Enable Post Pages to Yes. Then click Save Settings.

- Then, ensure that you have selected the New Post Editor which will display the Jump Break icon in its toolbar. Otherwise, go to Settings | Basic and scroll down to the field, Select post editor. Then, simply select Updated editor and Save settings to get this new feature.
- Next, edit your post in Compose mode, using the New Post Editor. Decide at which point in the post you'd want to create the jump break and place your cursor there.
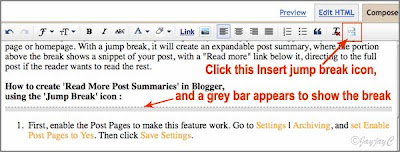
- Click the Insert Jump Break icon on the right side of the toolbar. Instantly, a grey horizontal bar appears at the cursor point, to indicate the position of the break. You can drag that bar to reposition if you wish.

- Once done, you can publish your post. Click View Blog instead of View Post which you'd normally do, to see the result. You will notice that the Read More link is shown where you've placed the jump break.
Points to note:
- Blogger does not generate post summaries automatically. The Jump break for post summaries has to be inserted manually in each post, using the icon already available on the New Post Editor's toolbar, to present the 'Read more' feature.
- Even if you're not using the New Post Editor, you can still insert a Jump break in Edit HTML mode. You just need to manually insert the tag: <!-- more --> (with a space before and after the word, more) at the place where you want to position the break.
- When you've composed a new post with the jump break and then publish, remember to click 'View Blog' instead of 'View Post', to avoid confusion. Clicking 'View Blog' will direct you to the blog's main or home page, to enable you to confirm that the post's snippet is being displayed with the 'Read More' link text below it, whereas 'View Post' will lead you to the post page which will, of course, display the full text.
- Edited: refer to updates: January 23 & 30, 2010 below regarding some problems with LinkWithin widget and the missing 'Read More' link.
By default, the jump break link text is Read more >>. You can easily change it by going to Layout | Page Elements. Then, click on the Edit link on the Blog Posts widget, and change the Post page link text to whatever you'd like.

Apparently, you can also edit the HTML of your blog's template to make Jump Breaks work. Nonetheless, I'd rather use the Insert Jump Break icon as I like the flexibility of placing the breaks in my posts whenever or wherever I so desire.
Related external links:
- Blogger Help - Creating 'After the jump' summaries
- Blogger Widgets - Post summaries on Blogger with Read More
Update: January 23, 2010
Tip: If you're having the LinkWithin widget below your blog posts, take note that adding this 'Read More' (or 'Jump Break') feature will clash with the LinkWithin widget, for positioning below the post summaries. Not to worry though! Check my tutorial on how to reposition the LinkWithin widget to be beneath the Read More link.
Update: January 30, 2010
Tip: If after applying the Jump break feature and your post did show the post summary at the homepage, but the text link 'Read more' did not appear below it, then probably you'd need to add a relevant JumpLink html code to your blog's template to make it fully functional. Know how to include the 'Read more' link below post summaries here for customized templates.
Last edited: May 17, 2010

 Email
Email

Thanks Jacqueline. I'll need to explore and digest all the instructions first. But of course I can always get back to you when I'm stuck!
ReplyDeleteOf course, dear friend! I'll be delighted to assist you! :-)
ReplyDeleteHi Jacqueline...thanks so much for this. I love this feature :) will try to digest all . Looks quite simple though. Thanks :)
ReplyDeleteElin
Hi Jacqueline...I have tried according to the steps. The break page appeared but the text for " Continue here to read more " doesn't appear on my main page. Can you tell me where I went wrong. I have gone to post edit and type out the words...Continue here to read more and save it. But that part is missing so my readers will be left half hanging LOL! I will appreciate it if you can tell me where I have gone wrong. Sorry I am such a blur when it comes to IT :) Does this apply to only new post?
ReplyDeleteHi Elin! It's rather difficult to ascertain where you went wrong. Did you follow every step precisely...I suppose you did since you mentioned that the break page appeared. Are you sure there's no text? Probably you didn't realized and observed that the 'Read More' text had shifted below the LinkWithin widget, this happens if you've installed the LinkWithin widget. I assume this is the problem you're facing, yes? If it is, I've just added an update at the end of my post to enable you to rectify the wrong positioning.
ReplyDeleteBtw, the jump break can be applied manually to any of your post (new or previous if you wish) and once it's inserted at Compose mode, the text link 'Read More' (or whatever text that you've customized at your Blog Posts widget at Layout|Page Elements, will automatically appear on the homepage when published. So editing the post to type out that text is useless.
Hope this helps, otherwise revert to me again.
Thanks Jacqueline....I will try it out again one more time. Yes I have the LinkWithin Widget installed some time back. I guess that is the problem. Okay will read ur update and see if the " Read More" will appear at the break page. Will come back to you asap. Thanks :)
ReplyDeleteAll the best to you, Elin! Hope it's smooth-sailing for you this round! :-)
ReplyDeleteElin, please check your emails, I've a message for you re your problem with the Jump Break.
ReplyDeleteI think I've accidentally deleted your recent comment...sorry!
i have created a new blog using an another google account...in that new account of blogger the jump break feature symbol doesn't appear...it is not at all shown...what should i do?
ReplyDeleted, I can only deduce that you may not have enabled the New Post Editor, which make available the Jump Break icon in its toolbar. Hence, I've included how-to at step 2 above.
ReplyDeleteHope this helps.
Hi Jacqueline,
ReplyDeleteYour tutorial was the best and it work great on my blog except that the "Continue to read for more" appear twice!!! Please help!
Hi Gayatri,
ReplyDeleteFrankly, I'm no expert in trouble-shooting though I do enjoy solving riddles basing on whatever limited technical knowledge I've acquired thus far.
In your case, after checking the page source of your blog, I noticed that the code, div class='jump-link' was duplicated which probably caused your problem. So, I experimented with the duplication at my blog's template and it showed the same results, ie. 'read more' appearing twice too.
So, I'd suggest that you go to your Blog's Layout > Edit HTML and try to see whether your template shows 2 set of the HTML codes for 'jump-link' or one.
To guide you, please refer to my other post here: http://jacqsbloggertips.blogspot.com/2010/01/read-more-link-missing-from-blogspot.html and scroll down to the sub-item 'How to make Blogger's Read More link work in customized templates'.
Follow the steps #2-3 to locate the 'jump-link' codes as shown at step #4 (it's okay if it varies very slightly).
If there are 2 sets of the jump-link codes, just delete one set. Then, click Preview to confirm whether your problem is corrected (I hope it is, otherwise I'm unable to help further). If all's well, then only click Save Template. Otherwise, click Clear Edits to undo.
Please be very cautious when editing your blog's HTML template...you may prefer to save a copy before editing!
Hope your problem can be easily solved this way!
Hi Jacqueline,
ReplyDeleteThank you for sharing the "Jump break"tip. I can add only one jump page on my page, is that common? When I tried to add the second one it deleted the first one and appeared on the second one. Is there any tip to add the second one?
Thank you so very much....
Peggy
Thanks for your appreciation, Peggy.
ReplyDeleteWhat I know is that you can only have one jump break in any one post, after all that's its function...to create two sections, a snippet in the top section and the bottom, the rest of the post.
Oh sweet relief! I was about to drive myself crazy trying to figure out why I kept getting "Read more" twice on my blog and it really was as simple as finding the duplicate jump link text in the html code. Now it's working beautifully!! Except I have to go and edit all my posts with a jump break to make my blog more streamlined. Thank you for your wonderful advice!
ReplyDeleteYou're most welcome, Elise! Great to know that you've found the solution here. Appreciate your feedback...thanks!
ReplyDeleteHi Jacqueline
ReplyDeleteYour tips are great - thank you in first place.
I want to ask you abut "Read more" - how you cand add this on the new pages attached on your blog? If you want to edit the new pages that you have on your blog, the "Jump break" button doesn't exist.
Ps: forigive my typing, english is not my first language
You're most welcome, crys! Thanks for the thumbs-up!
ReplyDeleteYou're right, the Insert Jump break icon is unavailable on the Post Editor's toolbar for Pages, unlike for blog posts. Probably there's a way to add it manually at the blog's template but I don't know how. Sorry!
Thank you thank you thank you :-) I didn't realize it was so easy and hadn't noticed the jump break icon even though I've been using the new post editor! Been researching on how to introduce "Read More" features and everything else was so complicated...didn't realize blogger had already introduced the feature...your writeup was also very easy to understand! Thanks again!
ReplyDeleteYou've most welcome, Karishma! I was in the same boat as you initially...had eyes that don't see!
ReplyDeleteYour bubbly appreciation and feedback really brighten my day...thanks for the smile you've put on my face! :-)
a bunch of thanks to you, Jacq! it worked for me... thanks!!!
ReplyDeleteDelighted to know I've put a smile on your face, Wena!
ReplyDeletehey Jacqs:
ReplyDeleteDoes this work for new posts only or in the edit mode too for older posts?? I did the settings for older posts, but didnt seem to work.. Also, I want to disable "open new page" for every link on my page ( i read it somewhere on ur blog and enabled it, but I am unable to find that link again!:( ) .. Pl do help me with both these ! ur blog is a lifesaver for most of us there ! thanks a ton.. would greatly appreciate if you can mail me also directly..
cheers!
Hi Mom Chef,
ReplyDeleteYou have to manually insert the jump break feature in each of your post, irrespective whether new or older posts, for the post summaries to work. Blogger does not generate the post summaries automatically. If you've followed the tutorial closely, I can't understand why it didn't work?
Re your second request about disabling "open new page".... unsure what you're asking - is it about opening the link in a new tab/window? If so, check out these tutorials:
1. http://jacqsbloggertips.blogspot.com/2010/01/create-hypertext-link-in-blogspot-blog.html
2. http://jacqsbloggertips.blogspot.com/2010/01/how-to-create-html-link-to-another.html
Btw thanks for the thumbs-up! Delighted to know that. However, I find it strange that you're not in my blog's follower list in spite of many requests of help from you? Not that I mind, just curious though. :)
@Jacqauline: Hi i have putted in my older post..but it was not working..I dont know why? could you please help me to solve this ...
ReplyDeleteHi sachi! Neither do I know why you've failed. Please try again and follow the tutorial closely, that's all I can recommend.
ReplyDeleteSir. Me new. How to give link in my post to other post/comment page ? Simply via page elements and settings. With high regards.
ReplyDeleteHi Ifinder! Please don't address me as Sir...I'm Jacqueline, a lady.
ReplyDeleteRe your request, please refer to the following tutorials which may be helpful:
1. http://jacqsbloggertips.blogspot.com/2010/01/create-hypertext-link-in-blogspot-blog.html
2. http://jacqsbloggertips.blogspot.com/2010/01/how-to-create-html-link-to-another.html
Thanks For This Wonderful Blogging Tip, Its really helpful.
ReplyDeleteHope to read More From You
Thank you for your positive thoughts, Blogs on Blogger Directory! Welcome aboard... hope to see you again and again. :)
ReplyDeleteGreat info - thanks a bunch! : ]
ReplyDeleteThanks for your appreciation, The Word.
DeleteMore appreciation from a frustrated blogger who was going crazy trying to find the simple html code... I'm in no hurry to upgrade to "new" Blogger until I absolutely have to. Thank you thank you!
ReplyDeleteMy pleasure really, Julie... I love sharing what I've learned. Thanks for your appreciation.
Deletehi, is there a option to put "read more: on the center or on the left side???
ReplyDeleteHi Abhi! By default the 'read more' is left-aligned. Check it out at http://jacqsbloggertips.blogspot.com/2011/01/customize-and-style-read-more-link-in.html to have it in the center. Hope this helps!
DeleteI cannot get it to show the full text. When I click on either the title or the 'read more' nothing happens...Any ideas why?
ReplyDeleteHi,
ReplyDeleteYou save my day. Thanx a lot.
You're most welcome, MNasir.
Delete