The tutorial on how to install LinkWithin widget on your Blogger blog as shared in my previous post is perfect for normal standardized posts in full display, without the Read More text link
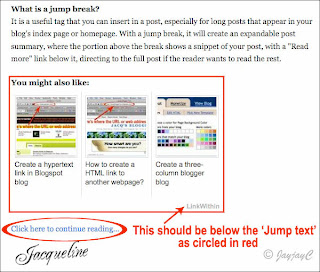
 But, if you're applying the 'Read More' feature for your posts in Blogger, then the LinkWithin widget will cause the Read More link that was created by the Jump Break to be shifted below it as seen in the left image. I find this inappropriate as the Read More link should be positioned just below the snippet instead.
But, if you're applying the 'Read More' feature for your posts in Blogger, then the LinkWithin widget will cause the Read More link that was created by the Jump Break to be shifted below it as seen in the left image. I find this inappropriate as the Read More link should be positioned just below the snippet instead.Some bloggers even prefer that the LinkWithin thumbnails be shown under the post only after clicking the Read More link and not under the post summary in the home page. And, they have found a way to change that - learn at Blogger Buster on how-to remove them if you're in the same boat. I really don't mind as I find the thumbnails rather appealing, adding extra visibility and giving more options to readers!
4. How can I customize the placement of the widget on my blog?Humph, that was all it showed...nothing more! What about how to apply that? Not helpful to a technically challenge person like me, huh!
Modify your HTML template to add the code below at the place where you want the widget to appear:
<div class="linkwithin_div"></div>
 Regardless, I took up the challenge, put on my thinking cap and with whatever HTML knowledge that I've gained thus far, attempted to edit my blog's template following the suggestion above.
Regardless, I took up the challenge, put on my thinking cap and with whatever HTML knowledge that I've gained thus far, attempted to edit my blog's template following the suggestion above.After much trial and error for about an hour, I finally succeeded in the almost impossible mission, praise God!
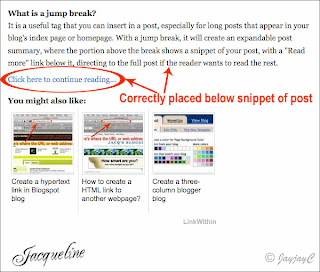
As desired, the 'Click here to contiune reading...' link and the LinkWithin photo thumbnails are correctly placed as seen in the left image.
Keep learning and keep smiling...that's my motto and it definitely had put a broad grin on my face when I've managed to solve the problem with determination.
how to reposition the LinkWithin widget to be beneath the 'Read More' link.
Follow these steps :
- Go to Layout | Edit HTML to edit your blog's template. Tick on Expand Widget Templates checkbox. (Remember to save a copy of your template before editing it)
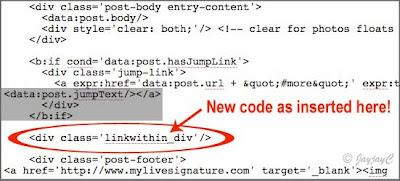
- Press CTRL+F to find the word, jumptext and snippet of its HTML code as shaded grey in image below.

- Then, copy and paste this code <div class='linkwithin_div'/> below the snippet of Jumptext as illustrated.

- Click Save Template and you're done. Easy, right?
Keep learning and keep smiling! :-)

 Email
Email

Yes, I followed your tutorial and finally succeeded in changing the 'Continue reading this post', to appear above the Linkwithin widget. Thank you so much, you're a gem of a friend!
ReplyDeleteThanks...such affirmative words are music to my ears, my friend! Delighted you're happy with the result! :-D
ReplyDeleteyey! thank you so much! I'm totally bookmarking your site for future needs since i'm such a novice to html. it worked perfectly!
ReplyDeleteYou are a LIFESAVER! I've contacted Link Within twice and they failed to help me. Thanks!!
ReplyDeleteKatrina & Shirley:
ReplyDeleteI'm absolutely thrilled that the tutorial worked fine for you both! Thanks for your kind feedback! Keeps me smiling to know that I've helped in a small way! :)
Hi Jacqueline...today I tried again...strange it is worst than before. The grey line ( text break ) is there on on my blogger html but when I publish post. It doesn't show. The whole post is on the mainpage. So I can do much coz I don't what happened in between that blocks the whole process. Will try again with a new post. Will let you know then. I appreciate your help :) You are so generous in sharing ur knowledge :))
ReplyDeletethank you SO much! This had been driving me crazy and I had no clue how to fix it. What an easy to follow tutorial you've created! Thanks again :)
ReplyDeleteMy pleasure, Marie...I'm delighted you've found the solution here. Thanks for the thumbs up, appreciate your feedback very much!
ReplyDeleteMan, thanks for this! I've been trying not to use the jump link because of that reason. At least now I'm not flooding my homepage with a mile long blog post. Thanks again!
ReplyDeleteYou're most welcome, Gene! I know how frustrating the problem can be, unresolved. Thanks for taking the trouble to show your appreciation.
ReplyDeleteJacqui, i congratulate you for helping many bloggers. I already have a LinkWithin which i just tried and it worked. YOur other tutorials, i am sure are very helpful, but i still cannot take risk in the previous instructions for making the collage as that one with your dogs and butterflies. Maybe because i know i don't really know how to follow computer lingo so i just have the habit of not trying. However, many of my additions in my blog, like the simple highlited link, i just imitated you and Autumn Belle, who in the same way is so patient with me. Haha. Thank you very much.
ReplyDeleteThanks for the tut! I was so excited to first, find out that I could have a 'read more' option (after switching to the new editor) and was frustrated that my LW came before it ... all better now, lol. Thanks again!
ReplyDeletethank you so much!! =)
ReplyDeleteAndrea - My pleasure. Keep learning, keep smiling, my friend.
ReplyDeleteMadame & Esined - You're both most welcome. Great to know that the tutorial helped!
thank you so much, it worked out well!
ReplyDeleteYou're most welcome, Sam.
ReplyDeleteThanks for your feedback, appreciate it!
Thank you so much! It was sooo annoying! :D
ReplyDeleteMy pleasure, Pigglywinks! :-)
ReplyDeleteThank you SO much for this! I used it to get linkwithin to post below my signature instead of above it. Worked like a charm!
ReplyDeleteMy pleasure...delighted to know you're happy with the result, Rhyah!
ReplyDeletethanks for the tips, very helpful!
ReplyDeleteYou're most welcome, jw!
ReplyDeleteThank you very much. I have been looking for a solution on this problem for a long time.
ReplyDeleteMy pleasure, Vispop! Great to know your problem has been solved!
ReplyDeleteThanks for the tutorial...works a treat to get one's signature in the right place too.
ReplyDeleteDefinitely smiling!
You're most welcome, Jane! Great to know all's well for you! You have a lovely siggy, an image, right?
ReplyDeleteThanks for feedback...I'm smiling too! :)
Thanks a lot .....
ReplyDeleteapplied your trick and it worked....
however I have one more prob.
using 'tell a friend share button'
now it is coming about the 'Read more'...
let me know how to fix this...
Thanks and Regards,
Manish
http://manishagarwalhyd.blogspot.com
I can't see 'Read more' in any of your posts, Manish? Thus, I don't know what's your problem!
ReplyDeleteThanks for reply...
ReplyDeletecheck out post with title "US Banks Failed in 2010 (Part 2)" (http://manishagarwalhyd.blogspot.com/search?updated-max=2010-12-16T05:41:00-06:00&max-results=20)
Thanks for you help...
Manish
http://manishagarwalhyd.blogspot.com
Viewing your blog's page source, Manish, I noticed that you've placed your script code for 'socialtwist' above the 'jump-link'. To rectify your problem, you have to go to Edit Template (check Expand Widget Templates), locate the socialtwist script code you've added earlier and reposition it to be either just above <div class='linkwithin_div'> or directly below <div class='post-footer'> as you wish. Please preview your editing and save only if you're satisfied with its outcome.
ReplyDeleteBest to Download Full Template before any editing is done. Personally, I will normally also copy a snippet of the existing html around the related text that I'll be editing, just in case I want to revert to it should I change my mind after saving changes - just to be doubly careful as I'm not all that tech-savvy too and am still learning like you.
Hope this helps!
Hello Jacq,
ReplyDeleteNow it is working find. Thanks in tons for your each efforts...
one more question:
How to bring 'Read more' in Right hand side?
Thanks and Regards,
Manish
You're welcome, Manish...good to know all's well!
ReplyDeleteSorry, I'm unable to help this time around...I've tried using whatever knowledge I've acquired thus far but it just didn't work. Font-size can be increased and bold but I just can't get to align text to the right! Please google elsewhere.
Thanks...
ReplyDeleteBTW, i got the following link thru google http://www.google.com/support/forum/p/blogger/thread?tid=528584df454a87b9&hl=en
But have not tried it..let me know your view about it or you may get some clue and come up with some better option...
Manish
Check out my latest tutorial on how to customize the Read More link @ http://jacqsbloggertips.blogspot.com/2011/01/customize-and-style-read-more-link-in.html
ReplyDeleteSpecially done for you in mind, Manish! :)
Happy New Year 2011 to you and your loved ones!
Hello,
ReplyDeleteI have done everything you mentioned above but it still didn't work.
Mind helping me out?
Nevermind. Found Blogger Buster's tutorial.
ReplyDeleteAnyways, thank you! :)
http://bit.ly/bvXRJt
Good to know all's well for you now, Ernest!
ReplyDeleteThank you so much!!! This was so helpful! x
ReplyDeleteMy pleasure, Christina, Delighted to know you've found it helpful.
ReplyDeleteIm having a problem with my Linkwithin plugin on my Blog TechnuHub. it doesnt show anything although i had followed all the instructions on how to install it as linkwithin instructed.
ReplyDeleteHope you could help.. tnx =)
Sorry, I'm unable to help you, techypub. I'd suggest that you refer your problem direct to the LinkWithin team who'd be best able to help you.
ReplyDeletePerfect!!! It works!
ReplyDeleteThank u so much!
You're most welcome, Lulu! Thanks for your appreciation.
ReplyDeleteThank you so much Jacqueline :) I was about to give up! You are great...
ReplyDeleteGreat to know you've found it helpful, SMYRNA! Thanks for feedback.
ReplyDeleteThank you so much!! This did the trick! :)
ReplyDeletesam
I'm happy you've found it helpful, Sam!
DeleteCannot thank you enough :)
ReplyDeleteYou're more than welcome, Rebecca!
DeleteJust as I was about to lose my mind, you saved the day! Thank you so much for this info.
ReplyDeleteYou're most welcome Simay. I'm glad you're happy now.
DeleteI'm afraid my problem is that I want to place it under my signature (it appears above it) but no matter how much I try editing I can't make it..Any ideas??
ReplyDeleteHi Katia Audrey,
DeleteAren't you able to relocate your Signature codes to be above the LinkWithin codes at Template>Edit Html to solve your problem? That's the only suggestion I can think of.
Thanks sooomuch!!! I hated that the LinkWithin thumbnails was under the post summary. I've been looking for a way to fix it and thanks to you I have!!! Now the LinkWithin thumbnails are under the post only after clicking the Read More link and not under the post summary in the home page. I hated that... Thanks again :)
ReplyDeleteYou're most welcome, Sofia T. Great to know you're delighted with the final results. Happy blogging! ;)
DeleteWohoooo... you are a live saver :) Million thanks for this guide ... :)
ReplyDeleteYou're most welcome, Barry Boi.
Delete