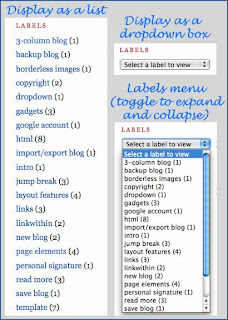
 But eventually, the list of labels (known too as categories) will inevitably grow too long and clutter our blog's sidebar and can be rather annoying.
But eventually, the list of labels (known too as categories) will inevitably grow too long and clutter our blog's sidebar and can be rather annoying.However, you can opt to shorten its display by creating a dropdown menu box which will expand when clicked to offer you the many 'goodies' available inside your blogspot. With this contraction, you'd then have available space at the sidebar for other gadgets that you may want added. Isn't that wonderful?
Though Blogger has not provided a Labels dropdown option as it did for the Blog Archive widget, it can be achieved by customizing the Labels widget via the blog's template.
I stumbled upon some insights on how to do exactly that while preparing my previous post, and without hesitation followed it through with joy and success.
Thus, I'd love to share the simple steps here.
How to create a dropdown menu for Blogger's Labels (or categories)
- First, you must already have a Label widget in place. If you do have one, skip this step and proceed straightaway to step 2. If otherwise, label all your posts, then go to Dashboard | Layout | Page Elements, add a Labels gadget (learn how to add a gadget here) before you continue the steps below.
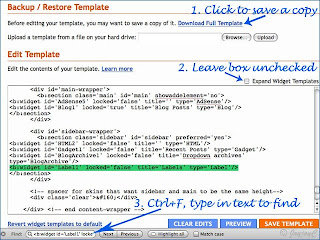
- To start, you'd need to customize the Labels widget - go to Dashboard | Layout | Edit HTML. Before editing your blog's template, it's advisable to do a backup of it first, by clicking Download Full Template. Then, make sure that you do not check the Expand Widget Templates box.

- Next, use the browser's search function (press Ctrl+F keys) to find the following code (take note that the label name/title in your template might vary slightly) :
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
- Highlight the above code and replace it with this new set of codes, in the exact manner :
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label to view</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>

- Follow these tips to modify the codes slightly if you want these two preferences, otherwise proceed to step 6 :
(i) wish to change the title phrase in the dropdown box -
locate the code: <option>Select a label to view</option> as seen above
and simply replace the words IN RED to whatever phrase you want (eg. Choose a category) to appear in your blog, being very mindful to alter only the red text and no other.
(ii) do not want a post number count beside each label -
locate the code: (<data:label.count/>)
and delete it altogether. That should do the trick.
(iii) (another option: updated June 8 2010) wish to resize the label box to fit the sidebar's width -
locate the code: <select onchange='location=this.options[this.selectedIndex].value;'>
and add after the word value;' with a space in between, this additional code: style='width:90%;'
You can adjust the % to suit your width.
- Click Preview to see the changes made. If all's fine with the appearance of the Labels dropdown menu as desired, then click Save Template and View Blog. Otherwise, click Clear Edits and try again.
Related sources that I'm most thankful to:
Hope the tutorial had helped you in achieving a dropdown labels menu in your blog.
Enjoy, keep learning and keep smiling!
Update: February 28, 2010
For those with wordpress-powered blogs/sites, you may want to check my recent article on how to display wordpress tags in a dropdown menu here.

 Email
Email

My pleasure, Shalinee (@ Mary?)! I'm flattered by Cheah's appraisal, indeed she's a wonderful person.
ReplyDeleteRe getting a wordpress dropdown menu for tags (labels), I'm totally at a loss too. Nonetheless, your enquiry got me cracking to google search for answers and after almost 3 hrs. of trial and error which had my garden site's contents disappearing off & on due to wrong insertion of php codes, I finally managed to get one installed there (at http://www.jaycjayc.com/).
Check out the Wordpress site at http://wordpress.org/extend/plugins/tag-dropdown-widget/ for the Tag dropdown widget and learn how to install one if you wish. I had it installed as a plugin from my site's admin panel...may probably do a tutorial on this matter later at my garden blog (where some wordpress tips are included too) when time permits.
Hope this helps.
Jacqueline, thanks very much for the time spent researching how to get it done on wordpress. Really appreciate very much! I'll take a look at that. Hope I can figure it out with my little computer knowledge. Will let you know. Thanks again. Mary
ReplyDeleteYou're most welcome, Mary! Like you, I love learning new things and sharing them...it keeps me smiling and happy all day long! :D
ReplyDeleteIt worked like a charm. Thanks Jacqueline.
ReplyDeleteYou're most welcome, Bhaktiratna!
ReplyDeleteThanks a lot, Jacqueline. It sure saves the space!
ReplyDeleteMy pleasure, happydaily. Delighted you're pleased with the result!
ReplyDeletegreat...thanks
ReplyDeleteYou're most welcome, d!
ReplyDeleteI don't have the code in my html (#3)
ReplyDeleteHi Heather,
ReplyDeleteIf you've already customized the Labels widget at your footer (as seen in your blog), then you'd definitely not find the code as mentioned at step 3 above.
If you still wish to have a dropdown menu for your labels, then I'd suggest that you remove your existing Labels widget but first backup your blog's template just in case you want to revert back to it. Then, follow through all the steps mentioned in the tutorial starting from step 1 by adding again a default Label gadget.
Hope this helps!
thanks for that but unfortunately I can't change the width, it's longer than my sidebar, any suggestions? I've tried changing the numbers but it remains the same!
ReplyDeleteHi Abigail! I've just experimented at my Test Blog as per tutorial above to reduce the width of the label box and it worked fine.
ReplyDeleteDid you follow exactly as advised at step 5(iii)?
Viewing your blog's page source, I noticed that you've made a slight error where the additional 'style code' should appear before the angle bracket >.
Please rectify that, adjust the width's % and and I think that should do the trick!
Hi Jacqueline: Thanks for your tip it's working fine now!
ReplyDeleteMy pleasure, Abigail! :)
ReplyDeleteThank you so much Jacqueline for simple steps to add a drop down box. I am a newbie at all this and learning as I go...you were a great help.
ReplyDeleteI need to ask you something, how do I change my nav bar and add scrolling images of recipes that I have on my blog and how can I have people navigate to specific recipe by just clicking at picture. Please advise. Thanks. Surekh.
I am sorry I did not give you my blog link.
ReplyDeletehttp://surekha-myrecipescollection.blogspot.com/
Thanks again,
Surekh
You're most welcome, Surekha! Thanks for your appreciation.
ReplyDeletePlease feel free to browse at my archived articles listed at http://jacqsbloggertips.blogspot.com/p/archives.html to choose whatever you fancy. Most of my tutorials are very detailed and easy to follow. To start off, my latest posts on Navbar may interest you. If you want recipe thumbnails displayed at your sidebar and below your posts, you can install the widgets for Recent Posts and Related Posts respectively (tutorials on these widgets are included in this blog too).
Thank you Jacqueline,
ReplyDeleteI will go on the link and will try to follow directions. I am sure they will be easy to follow, because you did such a good job with instructions on drop down menu. I did not have any trouble with it. Will let you know how it came out, if you can visit my blog and give me some suggestions as to how to polish the look and its accessibility for readers I will greatly appreciate it. Again link to my blog is http://surekha-myrecipescollection.blogspot.com/ Thanks again. Surekha.
Sorry Surekha, I do not wish to advice on your blog's design, etc...this is something very personal and subjective as beauty lies in the eyes of the beholder and I'm pretty sure our taste differs.
ReplyDeleteAs I've suggested earlier, check out whatever tips I've made available in my blog...I'm sure there are some articles you'd find applicable!
Hi Jacqueline,
ReplyDeleteI think you misunderstood me, I already have my design and how I want my blog to look etc with all the set up. I would not want anyone to advise me on how to design my blog, and yes you are right yours and mine taste could be quite different. I just wanted some suggestions on functionality or accessibility of blog to readers, when someone like you visits it they can pick up things that I may not be able to, that is all I was asking. May be I will direct more specific questions to you. I do have one specific question, you know how the foodblogs.com and other website want you to post their widget and logo you the blog. How can I make it so when people click on their logo they are still directed back to my blog and not exit out of my blog completely. Please advise. Thanks.
Surekha, I deduced that you'd like the link to be opened in a new browser window or a new tab, right? Well, you just need to add the target attribute to the HTML link of the related widget/logo...learn how to do that @ http://jacqsbloggertips.blogspot.com/2010/01/how-to-create-html-link-to-another.html, the second tutorial therein.
ReplyDeleteThanks Jacqueline,
ReplyDeleteYou are awesome !!
It worked. Thank you. I am sorry to be picking your brain, but if you could tell me if you have a link that would show me how to create a scrolling pictures menu that would direct readers to the specific recipe of the picture that they are clicking on.
Thanks again :)
Surekha.
You're most welcome, Surekha! Re your request, you'd first need to know how to create a scroll box (check my related tutorial here) to contain your clickable recipe pictures to make it work.
ReplyDeleteCurrently I don't have a tutorial on clickable images (something I've put off doing for too long!)...may try to do one soonest when I can find the time. Pop in again later or just google for one if you'd rather know sooner.
Meantime, I've a request...if you find any of my tutorial worked for you, I'd appreciate if you could kindly post a comment at the related post...thanks.
Thanks Jacqueline, I will look at your link to create the scroll box and will keep looking at your tutorials for further help with my blog. Will definitely post comments and let you and others know if they helped me. Thanks for all your help. Surekha.
ReplyDeleteThe pleasure is all mine, Surekha! Hope my humble sharing of blogging tips will continue to bring joy to you and others.
ReplyDeleteI've just published a tutorial on making an image clickable, specially for you...hope you'd find it helpful! :)
OMG Jacqueline,
ReplyDeleteThank you so much for posting this tutorial "specially for me"!! I am truly honored, very grateful and excited too, can't wait to work on this project. I just looked at it, looks complex, but I am sure with your simple instructions I will be easily able to follow it. I am going to work on it this weekend or in next two-three upcoming weeks. I will send you a msg via comment if I am stuck or when I have successfully installed this on my blog.
Thank you so much for your kindness. Really appreciate it :)
Happy Thanksgiving !!
Surekha.
You're very welcome, Surekha...I truly enjoy sharing my knowledge! Thanks for your 'boisterous' appreciation, you've put a smile on my face! :)
ReplyDeleteHope you succeed in your project and do enjoy your Thanksgiving!
Hello again Jacqueline,
ReplyDeleteThere is an old Indian saying that unlike wealth, knowledge is something that does not deplete when you share with someone it actually doubles...not too many people realize that and they don't want to share if they something or know how to do something.
Thank so much for sharing your knowledge and wisdom.
I did look in to adding scrolling images to my blog, the clickable image part worked good, the only thing is I have about 108 post so far. Do I have go to each and every post and put the url on each image, or is there any easier way to to it?
Also I want them to scroll horizontally and not vertically, is there any way to create a horizontal scroll box before I put clickable image in the box. Please suggest if there is an easy way to do this, so every time I post something it gets added to the scrolling images.
Look forward to hearing from you.
Thanks. Surekha.
How true Surekha, that's a lovely Indian wisdom! Nevertheless there are as many people too in the www who are so generous in sharing their knowledge to us all, through which I for one have learnt so much. :)
ReplyDeleteRe horizontal scroll bar, check at http://www.quackit.com/html/codes/horizontal_scroll.cfm for the html code. Hehe...thanks to you, I'm learning something new here!
Are you really serious in wanting clickable images for ALL your posts? Too many images will significantly slow down the load time of your page and drive away potential readers.
As an alternative, I'd suggest the following:
1) that you have all your posts listed in an Archives Page which displays the titles by dates +/or Sitemap Page by labels and locate the Page Tabs just below your blog header, plus put their links at the sidebar too (you can observe the examples in this blog itself).
Their tutorials are at http://jacqsbloggertips.blogspot.com/2010/05/create-table-of-contents-or-archives.html and http://jacqsbloggertips.blogspot.com/2010/05/create-table-of-contents-or-sitemap-for.html if you're interested.
2) for clickable images, you can install any one or more of the specific widgets that will automatically generate the recipe thumbnails for various purpose, such as
a) Recent Posts (check: http://jacqsbloggertips.blogspot.com/2010/02/add-recent-posts-advanced-widget-to.html. Not sure, what's the limit for posts to be displayed but I tried for 50 and it works fine! Wonder whether you can opt for more than 100 but don't you think that's too many, huh?)
b) Related Posts (check: http://jacqsbloggertips.blogspot.com/2010/08/related-posts-with-thumbnails-widget.html
c) Random Posts (no tutorial from me but check @ http://www.bloggerplugins.org/2010/09/random-posts-widget-for-blogger.html
d) Popular Posts (check @ http://buzz.blogger.com/2010/09/stats-gadgets-graduate-from-draft.html)
The above widgets are those that I like, you can google for similar ones.
Hope this helps!
Once again, you have done it Jacqueline...THANKYOU SO MUCH for your great suggestions. I took your advise and added the recent post widget to my blog. This makes my blog life so much better. I really appreciate all your help....
ReplyDeleteFor now I am going to stick to this format of my blog, until I figure out how to a horizontal slider/scroll box with floating pictures of my recent posts.
Thanks again.
Surekha.
You're most welcome, Surekha! :)
ReplyDeletehey !! Thanks so much for ur detailed tips on the Index creation for Blogger !! I shall soon try it on my blog .. Also request if you can visit my blog and offer some valuable suggestions too :)
ReplyDeleteThx and cheers
Mom Chef
My pleasure, Mom Chef. Sorry, I wouldn't like to suggest any improvements to your blog. Nonetheless, you're most welcome to browse through the many tutorials I've made available in my blog and apply them as you wish.
ReplyDeletehow to place a small icon(like google icon, yahoo icon
ReplyDelete)before the link items lying in the drop down menu?
No idea at all, d! Sorry.
ReplyDeletehi Jacqs:
ReplyDeleteTried this out ! but the drop down is not showing the labels! Please help
Mom Chef,
ReplyDeleteI just checked your blog and you've already have the labels dropdown (recipes index) working fine! Would appreciate that in future you post a comment to ignore your request if problem is solved so that I won't need to waste my precious time unnecessarily.
Hey Jacqueline! This is a great tutorial and works well, but I was just wondering, do you know if there's any way I could get the drop down to work at the footer of the page. Sort of like this blog does: http://www.fashiontoast.com/
ReplyDeleteThank you
Thanks for your positive feedback, Rachel.
ReplyDeleteTo place the dropdown at the footer, go to your Blogger Dashboard > Design > Page Elements and then, just drag your label gadget that's currently at the right sidebar to the footer section.
You can customize your footer layout by going to Template Designer and select Layout.
Hope this helps.
Thanks, I feel stupid now. Does this work with an Archive. Could I turn my blog archive into a dropdown?
ReplyDeleteThanks
Rachel
thefashionedition.co.uk
Oh Rachel, there's so much to learn and we can naturally and inadvertently overlook or forget several basics in the process... it's common to everyone. So don't feel that way!
ReplyDeleteRe dropdown for blog archive, the feature is already provided by Blogger - just edit your Blog Archive gadget, if you've installed one. I've provided a simple tutorial @ http://jacqsbloggertips.blogspot.com/2010/02/how-to-create-blogger-dropdown-archives.html
Thank you Jacqueline, this blog is awesome!
ReplyDeleteRachel
xxx
thefashionedition.co.uk
Thanks for your thanks, Rachel and the smile you've put on my face with your kind remark. :)
ReplyDeleteHi I was wondering how do you add a labels drop down menu(which I named categories)to the pages tab(which I placed right below the header.) In other words how I place the labels tab, in drop down format, beside the pages tab.
ReplyDeletecheck out my blog to see what I mean: http://lolachane.blogspot.com/
* I hope I explained it clear enough
Sorry Lola... this is out of my league.
Deletehi Jacq:
ReplyDeleteI have moved to a domain from my blog now, and the code to check "" does not exist in my code.. please help. Although I have two different "lists" for labels in my space now..
thanks
Momchef
Sorry, Momchef... I lack the technical know-how to troubleshoot for you.
DeleteHi Jacqueline! This worked perfectly! Thanks so much for sharing your knowledge!
ReplyDeleteOh Jen, that's great to know and thanks for your kind thoughts. I love sharing, it keeps me happy to know that someone had benefited from it. :-)
Delete