Please ignore my tutorial below since it is no longer
applicable as Abu Farhan's script is now not workable.
Moreover, Google has issued a malware warning
on Abu Farhan's site as follows:
'This site may harm your computer'.
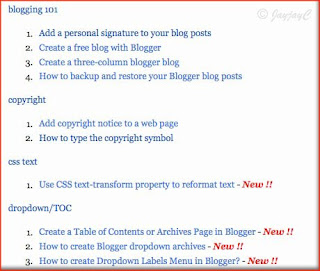
Another day of rejoicing! I'm overjoyed as I've just created a Sitemap Page here today! This is a better and more comprehensive way of displaying our Blogger blog's posts, sorted by labels and having them all contained in a single page, making them easily accessible and readily navigable for visitors and search engines alike. It brings alive posts that would otherwise have remained buried within our blog from readers' eyes, probably from blog owners' sight too...like, out of sight, out of mind!
This
A picture below to illustrate the impressive result!

Here's how to create a Table of Contents or Sitemap, sorted by labels :
(Important note : all your posts must have labels before you can proceed with the following steps, otherwise it will not work)
- Create a Page - go to Dashboard | Edit Posts, which will then open the Posting tab in Blogger. Select Edit Pages, click on the New Page button and type in the Page title, e.g Sitemap, Table of Contents, Labels or whatever that you fancy. Ideally, the title should be short as that will also serve as the page tab's name in your blog.
- Next, select the Edit HTML mode to prepare your post. Copy and paste the following code into the post box :
<script style="text/javascript" src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js">
</script>
<script src="http://jacqsbloggertips.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
Then, change the code in red (jacqsbloggertips.blogspot.com) to the URL of your Blogger blog.

- You can add extra content, such as an introductory/explanatory paragraph above or below the script code, if you wish. Do this while in the Edit HTML mode. Then click Publish Page and you're done. Once your Sitemap Page is published, its tab will appear under your blog's header.
(Tip: the Page tabs are linked to the Pages widget (gadget) at Layouts | Page Elements where you can configure the page list or reposition the page tabs to the sidebar).
Go for it...create a Table of Contents/Sitemap or Labels Page on your blog and reap the benefits. This is a better alternative to the default labels by Blogger as it presents all the post titles related to a specific label and your readers just need to select what fancy them.
Update 29 March 2011: Interested to know how to style your pages differently? Let Blogger Sentral show you the various ways.
Enjoy learning and keep smiling! :-)
If you're blogging on a Wordpress platform and would like to know how to create a Sitemap Page for your website, check my related tutorial at jaycjayc.com.
Last edit: November 23 2011

 Email
Email

hello~
ReplyDeletei saw that you had been able to download and use one of james williams awesome templates?
i was wondering if you could help me download the v1.2 left justified wide version because it isnt being downloaded at all
Hi Jin,
ReplyDeleteI just downloaded the v1.2 left justified and change the template at my test blog and it worked out fine.
Why don't you try again as per his instruction at http://minibox-template.blogspot.com/, briefly as follows:
1. Scroll down to his post dated Aug 2, 2008 and right-click on the link 'Minibox v1.2 Left Justified (Wide) and choose "Save Link As". The filename should end in .xml (refer to the top left column where his instructions are). Then, click Save (don't forget where you've saved the file in your computer) and you're done downloading, simple as that.
Hope it works.
Jacqueline
ReplyDeleteThanks so much for this tutorial, managed to do it in my blog and it's so practical. Thanks for sharing!
Pleasure is all mine, my friend! Happy that you're delighted with the results! :)
ReplyDeleteWow, super easy and worked! Thanks.
ReplyDeleteOnly one question, mine does not have spacing between the label and the post titles as your illustration. Can you suggest how to fix that?
Thanks for your appreciation, Talibiddeen Jr.
ReplyDeleteI'd suggest that you post your query to the author of this widget, Abu Farhan @ http://www.abu-farhan.com/2009/09/the-best-table-of-content-toc-or-sitemap-for-blogger/ who shared this script.
Hi, your tutorial is really clear, but how to my posts get into that page? I published the page and its blank!
ReplyDeleteHi CantStopBaking!
ReplyDeleteAre you sure you've followed the steps to a tee, especially step 2? I'm just guessing that probably you had pasted the code in the Compost mode of the Post Editor instead of the Edit HTML mode as illustrated in the appended image. If you did that, the resulting page will be blank except for your page title! Please try again.
I see now that I don't have labels. I am going to add them and try again.
ReplyDeleteI just added this and it worked great!! I did wonder though - is there a way for it to not show all of your labels? Maybe a way to only show 14-15 rather than 50-60? Thanks!!
ReplyDeleteThanks for feedback, fittingbackin! Following your enquiry, I experimented by reducing the value for max-results at the script code and it worked somewhat. I changed the figure 9999 to 10 and it presented 12 labels from the most recent posts.
ReplyDeleteProbably, more precise info can be obtained from Abu Farhan, the widget's inventor.
hi jacq, ur blog's nice and ur tips cool. but on implementing the sitemap trick/hack, i couldnt see it. i only saw 'read more'. and it keeps on recurring even wen i click the 'read more' link. wat do i do?
ReplyDeleteThanks for your kind comment, Admin!
ReplyDeleteRe your problem, are you sure you've followed the tutorial to the tee, especially step 2 where the script code has to be c&p in the Edit HTML mode and not in the Compost mode of the Post Editor.
BTW, I'm unclear about your issue with the 'Read more' link?? - this feature is not available when you create a PAGE for your sitemap.
I cannot get it to work.
ReplyDeleteIf i use the script with no changes, i get the archive, but when i put my own site, i get a blank page.
Hi DS! I'm just guessing that you may have wrongly included http:// when you typed in your URL to replace the code in red. Check it out and try again.
ReplyDeleteu can convert vertical title links within the sitemap into horizontal title links... read the comment numbers 224 and 225 in the following link for details
ReplyDeletehttp://www.bloggersentral.com/2010/02/apply-different-layoutstyling-to-static.html?commentPage=2
(hi, jacqeline ..i request u to update your post regarding sitemap creation with this detail)
Thanks for introducing this tip, Anonymous! I'll just update a link to that post which I think may interest some bloggers.
ReplyDeleteYou're awesome! Thanks for making this so simple :)
ReplyDeleteThanks for your compliment and appreciation, Monica! You've made my day! :)
ReplyDeleteHi Jacqueline! Your blogsite is very helpful with some of my queries when it comes to designing my blogsite, but I am having a hard time on putting up my own "Sitemap", I've tried everything and I think your instructions is very easy, but I don't know what is wrong on my part that I cannot put my own sitemap page, I hope you could help me... Thanks!
ReplyDeleteHi Adrianne! Thanks for your sweet affirmation re my blog. Sorry though that I just can't understand why you've failed. Just remember that all your posts must have labels for it to work and the script code has to be pasted in the 'Edit HTML' mode of the post editor.
ReplyDeleteReally really useful! Thanks for sharing.
ReplyDeleteEizu, great to know you've found the tutorial useful. Thanks for taking the effort to pen your appreciation.
ReplyDeleteThanks! It works beautifully.
ReplyDeleteJon
You're most welcome, Jon! Great to know that.
ReplyDeleteI love this widget and it worked great for me. My only question is how can I get rid of the "New!!" I'd rather not have this feature. I posted my question to Farhan's blog, but I have yet to receive an answer. Does anyone have any ideas?
ReplyDeleteSorry Jean, I've no idea. Hope Farhan would be able to sort it out for you soonest.
ReplyDeleteHi Jacq,
ReplyDeleteThanks for sharing. It worked great for me.
You're very welcome, BCBS! Lovely to know that you're delighted.
ReplyDeletetHANKS
ReplyDeleteMy pleasure, devilcafe.in!
ReplyDeleteDear Jacqueline,
ReplyDeleteThis is so helpful but I have two problems and one question. Let's work on the two problems I have first:
I did what you said to do: and when I click on Table of Contents: It has the code on my page. I put it in HTML Mode like you said. I have tried is a million(exaggerated) times. What am I doing wrong? And When this is all fixed... I just post like regular but Label my Post according to where I want it to go in the Table of Contents? Thanks :) Sorry I am so illiterate with this
Hi Dena Jensen,
ReplyDeleteI'm not sure why you've failed.
I can only guess that you've not given Labels to all your post. You must first edit all your published posts and type in the Labels as you wish accordingly, then click Update.
Once you've done the above, then only can you create a Page for the Table of Contents or Sitemap, following the tutorial above. Otherwise it will not work!
Hope this helps.
Oh my...Thank you sooo much. That was so easy. I have been looking and looking for a simple way to do this and then I found you thankfully! : ) Did I say thanks lol!
ReplyDeleteHappy to know you're delighted with the result, Jennifer! Thanks for your positive comments and appreciation.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteJust realized something is funny with mine. On my page halfway down there is some lines causing it not to work in the middle. http://lauraannphoto.blogspot.com/p/lables.html
ReplyDeleteI know you may not have time to look, but it is a puzzle to me.
Hey to my previous question. It had to do with a facebook script I had on the blog. It is all fixed now. Thanks.
ReplyDeleteThanks for your thanks. Great to know that all's well now for you, Laura. I'm sorry that I have accidentally remove your first comment that said "Wow! Another great tutorial. Just what I wanted".
DeleteThanks again for the thumbs up!!
Thank you to you and Abu Farhan! This is just what I was looking for!
ReplyDeleteYou're most welcome, Roshni AaMom! I'm happy for you.
DeleteHello admin.
ReplyDeleteThanks for your helping post. Nice solution code. I will follow all the steps on my blog for develop.
Best Regards,
ataur
You're most welcome, Ataur!
DeleteThanks buddy,, it really works.
ReplyDeleteMy pleasure, Dean! Great to know it worked for you.
Delete