Hence, it's about time to learn how to create a dropdown menu (as illustrated below) for those long extended lists so that your sidebar looks neat and tidy, as well as provide the extra space that you're craving for and make your blog more user-friendly and professional-looking!
A hands-on example of Dropdown Menu box
Try it: click to expand and contract, or choose a link!
Try it: click to expand and contract, or choose a link!
Slightly more than a month ago, a blogger friend wanted help to make a dropdown menu for her blog list, something similar like the dropdown menus for archives and labels! Not knowing how to do that then, I suggested that she lists them in a stand-alone Google Page and link to it from a page tab at the top of her blog or as a link at the sidebar.
Nevertheless, her request was not unheeded. Being a wee bit freer a couple of days ago, I set out on a google-search mission to learn how to create a dropdown menu list. Woo...hoo, after some serious experimenting, I discovered one widget yesterday that really stands out above the others - not only it's so very simple to install but the menu title of the dropdown will remain static when one of the listed links is selected. This is one feature that I'm most delighted with, not so with the others which will initially show the link that's being selected and the menu title will return only when you move out of that page.
Follow these easy and quick steps to create a dropdown menu list to your blogger blog :
- Go to Dashboard | Layout | Page Elements, and click the Add a Gadget link and select the HTML/JavaScript gadget. (learn how-to add a gadget if you're unsure)
- Next, just copy this script code below and paste it into the content box of the Configure HTML/JavaScript window :
<select id="Select1"onchange="window.open(this.options[this.selectedIndex].value,'_blank');this.options[0].selected=true" style="width: 100%; " class="text_noresize" name="select">
<option selected="selected">Title of Dropdown Menu</option>
<option value="http://your URL link1">Link 1 Title</option>
<option value="http://yourURLlink2">Link 2 Title</option>
<option value="http://yourURLlink3">Link 3 Title</option>
<option value="http://yourURLlink4">Link 4 Title</option>
</select>
Replace the Title of Dropdown Menu (mustard-coloured), the links and their titles (red-coloured) with those of your own.
- Click Save and you're done. Simple and easy, right?
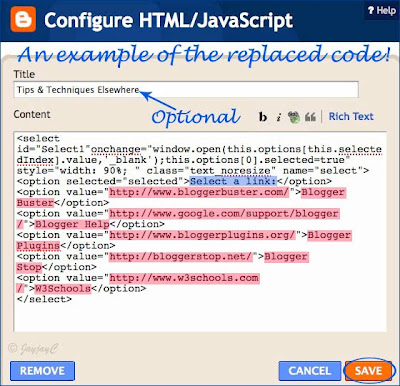
An example below to show the relevant changes made to the script code to churn out a dropdown menu list...
And, ta..da..the delightful result!
Go on, start spring-cleaning and see your blog creatively and beautifully transformed!
Happy learning and keep smiling! :-D
Tips: Besides the sidebar display, you can even create a dropdown menu in your blog post (as exampled in the top section of this post) or multiple dropdown menus arranged categorically in a static blog page, by simply replicating the relevant script codes inside the post editor's box!
Other related links:
- Blogger Tips and Tricks, who shared the outstanding script code that I've happily applied. Thank you so much!
- Blogger Stop

 Email
Email



Hi Jacqueline...I love this and thanks for searching the how to do for me. Terima Kasih banyak banyak. :) Will be doing it as soon as I am free. Thanks Jacqueline...my sifu :)
ReplyDeleteMy pleasure, Elin! Thanks to you that I'm learning some new things and it gave me a topic to write too...hehe, win-win both ways, right? ;)
ReplyDeleteAll the best in trying it out.
Have a great weekend!
Aha, Thank you so much for posting this. This is a savior for me, as I have been looking and searching for ways to do this to manage my recipe Index.
ReplyDeleteI have implemented this in my blog, worked like a charm.
Thanks a ton.
-Mythreyi
Yum! Yum! Yum!
You're most welcome, Mythreyi! Great that you've found this tutorial useful. Thanks, I appreciate your positive feedback!
ReplyDeleteCool! Easier, impossible. Thank you! It was helpful.
ReplyDeleteYou're most welcome, Mery!
ReplyDeleteThanks for sharing this I have way to many categories this will work out great but one thing how do I move all my categories lables to there new home. here is my blog if you would like to see it http://couponeronamisson.blogspot.com/ Thanks Theresa
ReplyDeleteYou're welcome, Theresa. However, this tutorial is not suited for your purpose. I think my other tutorial on How to create dropdown labels menu at http://jacqsbloggertips.blogspot.com/2010/02/how-to-create-dropdown-labels-menu-in.html will suit you fine. Check it out!
Deletethanks I will check it out and let you know how it works out.
ReplyDeleteThanks for the post. This is really helpful!
ReplyDeleteSanket,
http://sanketchoksi.blogspot.com/
You're most welcome, Sanket. Great to know it was helpful.
DeleteThanks, Jacqueline for sharing this! It works great on my blog, but I'd like to enlarge the font size. How do I make the font on the whole index larger?
ReplyDelete